- Por favor
- Gracias
- De nada
En ese orden, sí, en ese orden.
Son pocas letras.
De hecho son: 3+5, 7, 2+4, como si poco a poco tendiesen a desaparecer, pero si no están se nota mucho.
Yo lo noto mucho.
Diario
En ese orden, sí, en ese orden.
Son pocas letras.
De hecho son: 3+5, 7, 2+4, como si poco a poco tendiesen a desaparecer, pero si no están se nota mucho.
Yo lo noto mucho.
Llamo «Efecto Torrente» a ese efecto que se produce cuando una producción cinematográfica o televisiva tiene intención más o menos sarcástica o irónica y acaba tomándose en serio.
Estoy viendo una serie en la plataforma SkyShowtime titulada «Yellowstone» que se supone (en una cierta mirada) que deja en evidencia a esos bestias protagonistas que lo único que hacen y saben hacer es resolverlo todo «a hostias» como chiste de tópicos vascos.

Es una auténtica telenovela al más puro estilo «Falcon Crest«, con presunta lectura de crítica social que, empañada en las bonitas fotografías de Montana, acaba por ser lo menos visible de la misma, de modo que resulta casi una apología de la violencia, del racismo, del clasismo, del machismo… vamos, que no tiene ningún desperdicio.
Y eso que a veces me empeño en buscar esa otra vertiente «casi ecologista» que pugna por hacerse un hueco, hasta que muere de nuevo en un puñetazo en la mesa y un «¿No has comido nunca carne?» como si fuese el mayor de los pecados capitales que una persona pudiese cometer.
La serie está protagonizada por Kevin Costner en el papel de un vaquero a lo más «John Wayne» que se pueda imaginar, bronco, bruto, imperativo, autoritario… que acaba siendo mirado con cierta conmiseración, dejando de lado, como villano, todo aquello que ese personaje arrasa a su paso: quizá la mejor frase que resume este «Efecto Torrente» sea la que utiliza a modo de slogan para su campaña a gobernador: «Yo soy lo contrario al progreso», así, sin ambages… al más puro estilo voxero… sin «derechitas cobardes».
Miedo me da cuando el «Efecto Torrente» se toma tan en serio no ya solo en una ficción, sino en el camino a las elecciones de un país.
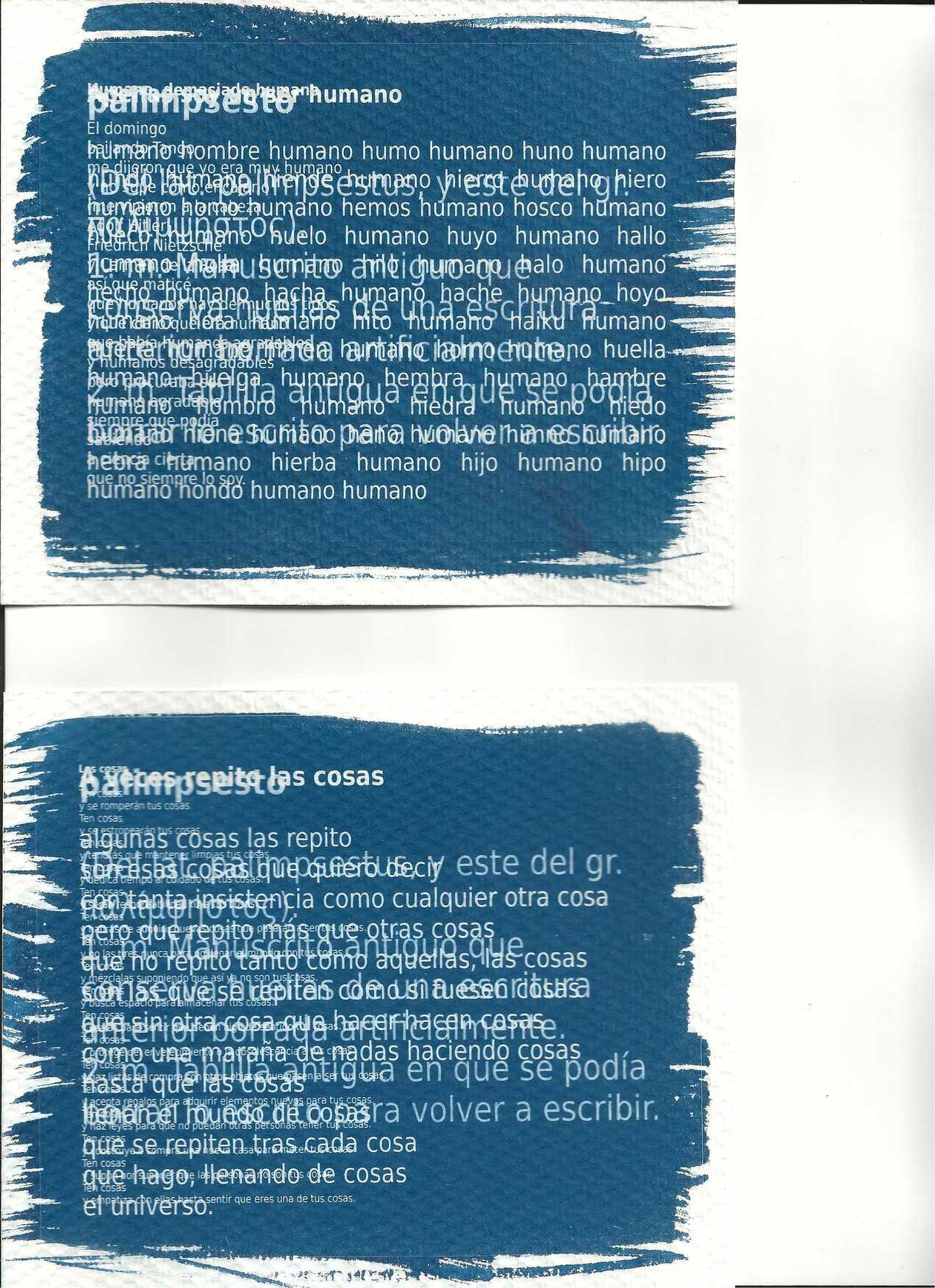
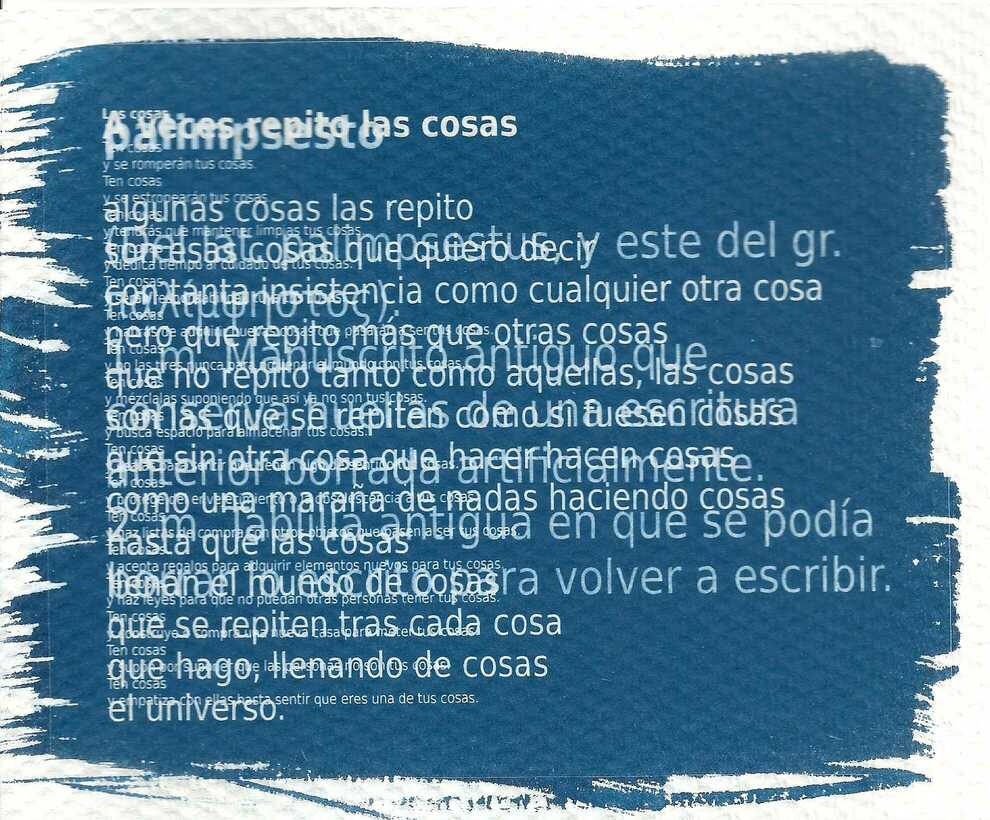
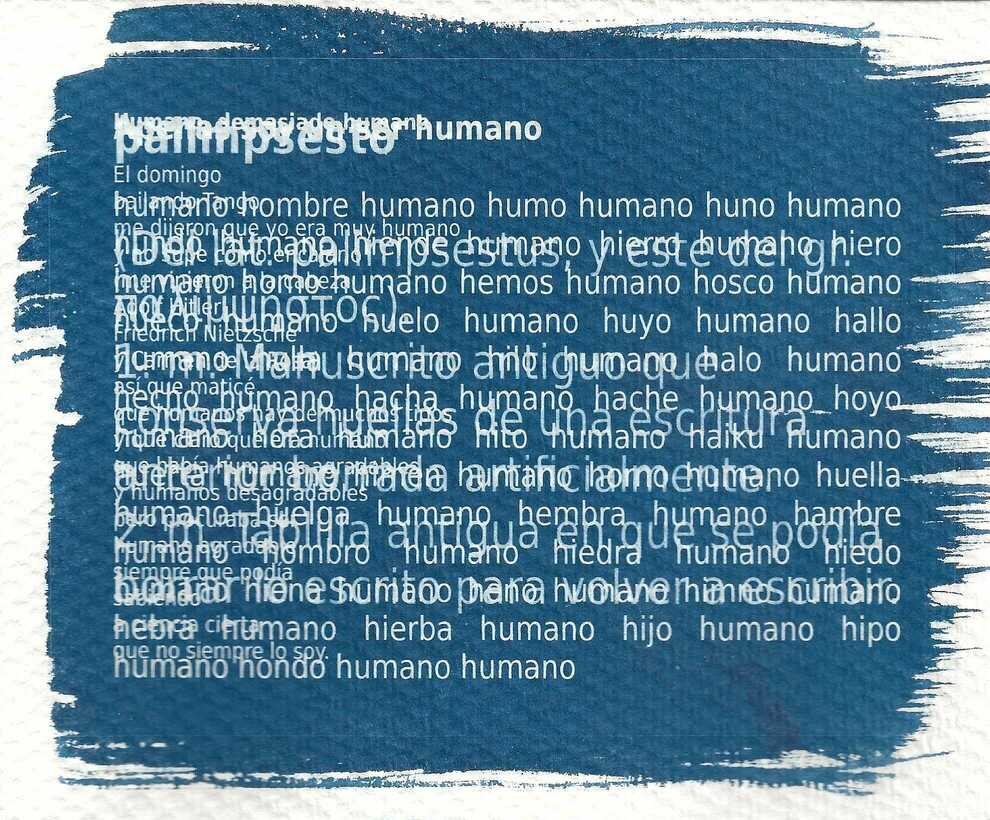
El viernes quería hacer escaners de algunas de las cianotipias del proyecto Palimpsestos y fui haciéndolo de 2 en 2. Teniendo en cuenta que tienen un tamaño aproximado de 14x17cm, cabían perfectamente en la superficie del escáner (superior a DinA4).
Tuve la precaución de «enrasar» arriba y abajo del cristal, para asegurarme de que siempre estaban en la misma posición, pues imaginaba que luego iba a encontrarme con muchos documentos (imágenes) que podría procesar en serie, sin tener que ir una a una recortando.

Efectivamente, las imágenes estaban colocadas en los extremos de lo escaneado, así que luego pude hacer uso de un maravilloso comando linux para modificar imágenes desde línea de comando, lo que permitió crear un ejecutable que modificó todas de una sola tirada.
En primer lugar, listé (ls) los archivos de esa carpeta sobre un nombre de fichero llamado «cortar.sh», luego edité con VI ese archivo y con unos cuantos comandos de edición generé 78 comandos que correspondían a los 78 palimpsestos que habían sido escaneados en 39 archivos.
convert -crop 1980x1640+10+0 2023-03-31_021215-1.jpg 2023-03-31_021215-1-arriba.jpg convert -crop 1980x1640+10+1864 2023-03-31_021215-1.jpg 2023-03-31_021215-1-abajo.jpg convert -crop 1980x1640+10+0 2023-03-31_021215-2.jpg 2023-03-31_021215-2-arriba.jpg ... ... ...
Por último, para generar archivos más livianos para subir a internet y que no tengan el «peso» de los archivos generados, utilicé otro par de comandos y terminé.
giusseppe@estudio53:/tmp/imgs$ mogrify -quality 50 * giusseppe@estudio53:/tmp/imgs$ mogrify -resize 50% *



Cada primavera tengo la ilusión y la suerte de recibir una carta con un regalo de Pepe Buitrago, que es de una generosidad indescriptible, teniendo en cuenta que es un material que no tiene precio.
Como siempre, me queda la impresión de que no puedo estar a su altura. Salvo movilizando a las personas que asisten a mis talleres a visitar la exposición que se organiza en Dados Negros y que este año ya está programada para el día 6 de mayo.
Los días se suceden
como generaciones de lemmings
tirándose al precipicio del olvido.
Las semanas vuelan
en low-cost
casi sin poder respirar.
Los meses caen
hojas de calendarios
quedándose desnudos.
Las estaciones emigran
dejando tras de si
un rastro de cadáveres.
Los años pasan
de largo
abonando de nieve mi cerebro.
Las décadas emergen
única medida con sentido
para afrontar la vida.
¿Y las horas?
¿Y los minutos?
¿Y los segundos?
¿Y este instante?
A pesar de ser una persona bastante vehemente en mis discusiones, en realidad me enfado muy poco y muy pocas veces por un error de alguien que sé que no ha sido intencionado.
Vengo desde hace años trabajando con la imprenta LozanoImpresores.com (desde que se llamaban online lozprinter.com) y en general estoy contento con su relación calidad/precio y su atención al cliente suele ser muy satisfactoria, detallista, cuidadosa… hasta que he pedido algo que no parecía que revistiese complejidad:
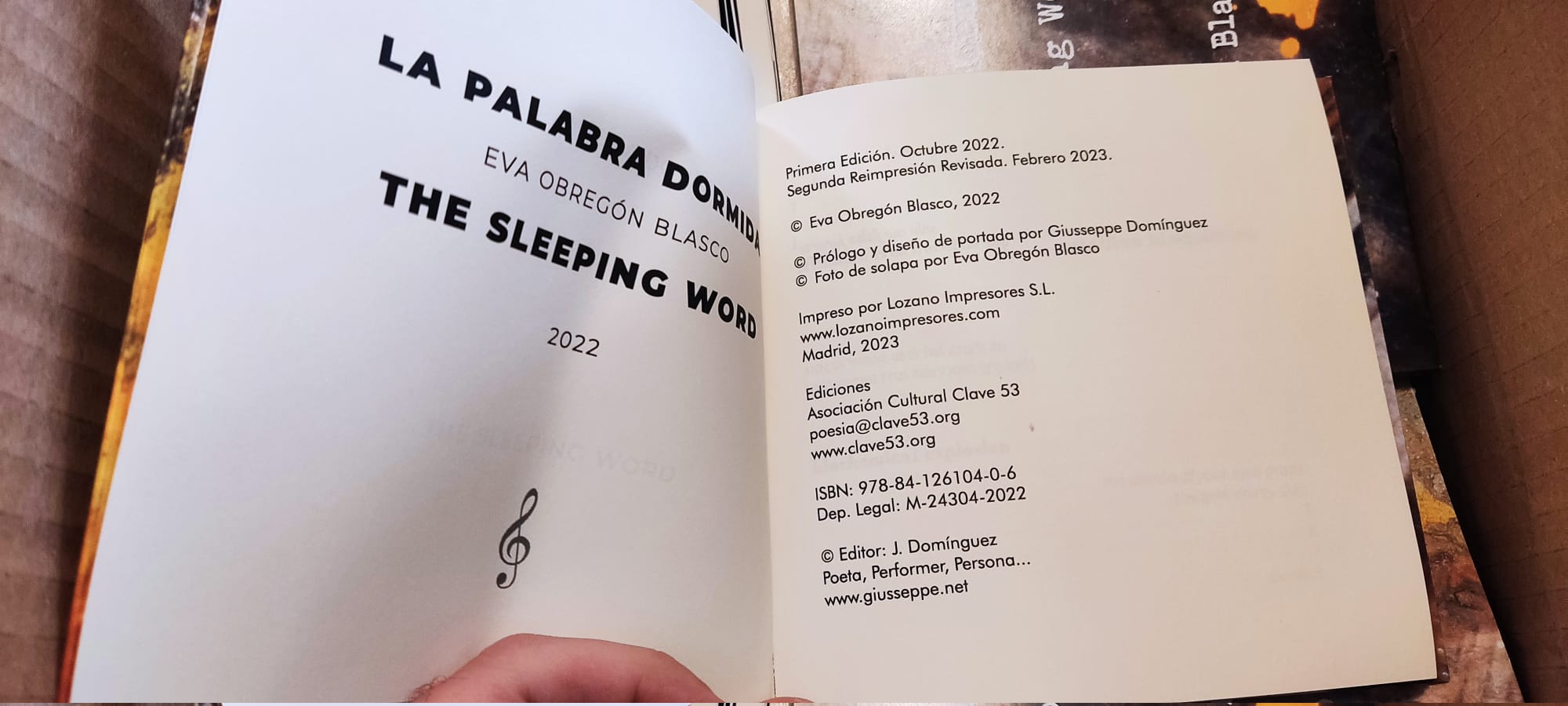
La Segunda Reimpresión Revisada (arreglando algunas erratas menores) del libro de Eva Obregón Blasco La palabra dormida que presentamos en diciembre y ha sido un «éxito de ventas» que ha hecho necesaria la reimpresión de otros 100 ejemplares.
Bien.
Se procedió a modificar esas erratas que contenía la primera impresión de la primera edición y, tras consultar (internet y a compañeros editores) si era preciso un nuevo ISBN o un nuevo Número de Depósito Legal, que me respondieron con un ambiguo: «si hay pocos cambios, no es necesario» (aunque ese «pocos» no queda nada claro), realicé un presupuesto tirando a ajustado para que la reimpresión fuese muy muy económica asumiendo (erróneamente) que no llevaría mucho trabajo.
Eva Obregón aceptó y pagó mi servicio de «intermediario» /editor/ con la imprenta rápidamente y les envié a imprenta la nueva tripa (el interior) del libro con las modificaciones pertinentes y el abono por transferencia anticipada correspondiente.
Un par de semanas después aún no había llegado así que les llamé para saber en qué estado se encontraba el pedido y me dijeron que lo enviaban inmediatamente. No me habían hecho llegar FERROS, pero asumí que no era necesario porque las modificaciones eran menores.
Y llegó mal. A finales de febrero, casi un mes después. No habían modificado el archivo interior, así que teníamos otros 100 ejemplares con las erratas sin corregir.
Pacientemente, reclamé ese pedido y me dijeron que habían cometido un error (todo el mundo comete errores), así que les dije que no pasaba nada y esperaba que me enviasen los 100 ejemplares corregidos, tal y como había pagado. No pusieron ninguna pega. Faltaría más.
Eso sí, yo perdí el tiempo revisando a ver si les había enviado el archivo correcto, si no me había equivocado antes de acusarles, esencialmente, de descuidados.
Pero no era mía la culpa. La responsabilidad estaba en su tejado.
Se disculparon y me dijeron que me preparaban otra vez los ejemplares con los archivos corregidos.
Pasaron 2 semanas y tuve que volver a llamar para saber qué pasaba. Creían haberme avisado, pero ya habían sido enviados los ejemplares corregidos. Según ellos, claro.
Y volvieron a llegar MAL. ¡No me lo podía creer!
Les llamé, algo disgustado, pero aún sin perder los papeles para decirles que no entendía qué estaba pasando pero que me habían hecho llegar otra vez 100 ejemplares con la tripa (el interior) del libro antes de ser corregido.
Tengo mucha, pero que mucha paciencia con estas cosas, pero ya me estaba empezando a hartar. Entre otras cosas, porque la autora, mi querida Eva Obregón Blasco, necesitaba más ejemplares para una nueva presentación. Yo quería (y ella también) tener los ejemplares corregidos, pero ya no creí que pudiesen llegar a tiempo, por muy insistente que me pusiese en que me los volviesen a imprimir.
El 10 de marzo tuve que hablar subiendo un poco el tono para que les quedase claro que tenían que enviarme los ejemplares corregidos antes del jueves. Hoy viernes Eva tiene una presentación de su poemario en una librería en inglés. Yo le anticipé 20 ejemplares de los que habíamos recibido con errores (sin corregir) para que pudiese hacerse cargo de las nuevas compras que le hicieran o los que le pedía la librería.
Me informaron que lo resolverían. Me volvieron a pedir los archivos del interior del libro, para que nadie pudiese extraviarlo. Envié de nuevo el archivo de la tripa corregidas las erratas. Siempre asegurándome 6 veces de que enviaba el adecuado.
Hoy el repartidor de correos me pregunta, ya extrañado de tantos envíos iguales, ¿qué es lo que estás recibiendo? y le contesto que es que la imprenta se ha equivocado ya 2 veces en un libro… y me dice «¡qué incompetentes!». Le puntualizo diciendo que «un error lo tiene cualquiera». Y está de acuerdo y se va en el ascensor.
Pero han vuelto a llegar… ¡MAL!




¡¡No doy crédito!! He llamado INDIGNADO. Procurando no insultar, pues sé que no se consigue mucho más que sin insultos, pero sí con contundencia diciéndoles que no aceptaba lo que estaba pasando. Que me tenía que quedar los ejemplares con erratas para la presentación de esta tarde, pero que los que me habían llegado estaban aún peor y no me servían para nada.
Las páginas pares están donde deberían estar las impares… (pero con las erratas corregidas). Un disparate. Reviso lo que les envío. Por supuesto, está bien. Les llamo. Me pasan con el Taller. Manolo me atiende con humildad y cordialidad, pero yo a estas alturas estoy algo enfadado y se lo come él. Me dice que, efectivamente, está mal pero que el error ha sido del taller… y que lo corregirá e intentará que el lunes me haya llegado. Aunque para mí ya es muy muy tarde.
Cabreo monumental por la pérdida de tiempo y de confianza que me están generando. Quizá también porque hasta ahora era mi imprenta de confianza y eso me hacía ganar eficacia y ahorrar tiempo solicitando distintos presupuestos a otras imprentas.
Los he recomendado varias veces, pero esto va a cambiar. Y es una pena. Estoy seguro de que ha sido una cadena de errores humanos que no suelen cometer, pero este fallo tri-repetido hace que sea muy poco seguro imprimir con Lozano Impresores S.L. si tienes prisa o si tienes un cliente con el que quedar bien, sin sorpresas…
Volveré a imprimir con ellos. Seguramente. Pero antes de hacer un nuevo pedido grande tengo que hacer alguno pequeño y obtener un buen resultado, porque me ha dejado una sensación de riesgo, fragilidad… que aumenta la que, ya sin su ayuda, tengo habitualmente.
Arrojo
vidrios
en el contenedor apropiado.
Arrojo
cartón
en el contenedor apropiado.
Casi todo
lo orgánico
en el contenedor apropiado.
Incluso
las pilas
en el contenedor apropiado.
Y siento
cada día más
que estoy poniendo tiritas
en un mundo
que se está suicidando.
Podría resumirse en trabajo bien hecho, pero no sé si se ajusta la imprecisión de «bien» a lo que realicé instalando 2 servidores de ficheros linux en, casi, alta disponibilidad y resistencia a fallos, sincronizados, para una escuela de una compañía querida de teatro, llamada Residui.
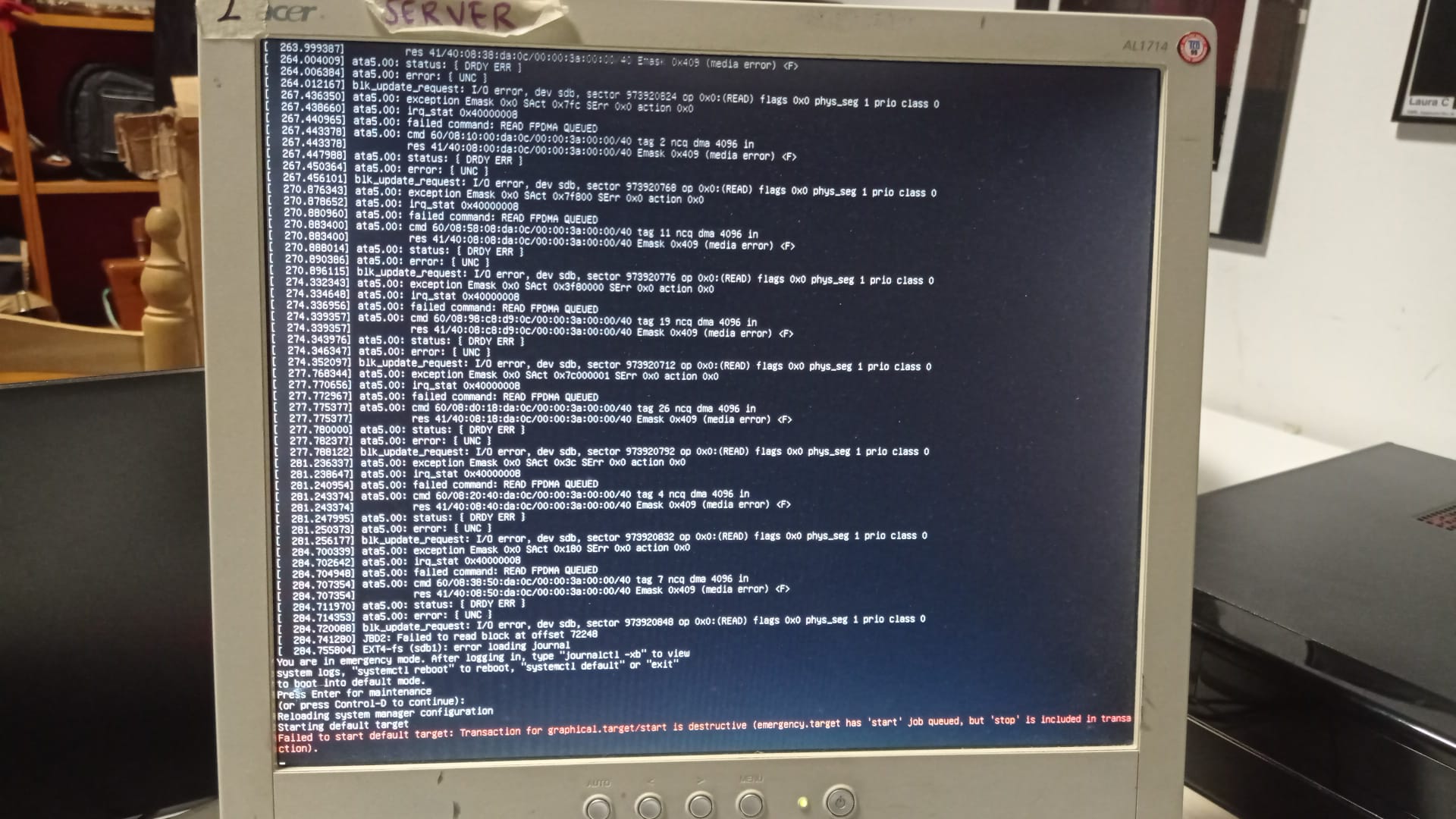
Partíamos de un servidor (ubuntu 18) que usaban desde hacía décadas (sí, décadas) que había contenido windows que ya no usaban en dual boot, y funcionaba, pero claro, de cuando en cuando les daba sustos como el día en el que no arrancaba por un problema con el disco duro:

Era un equipo en el que había estado «metiendo mano» un montón de personas de manera desordenada, como viene siendo habitual en un entorno como este, de empresa minúscula que quiere gastar lo mínimo posible en esto, para poder dedicar su principal inversión a lo que verdaderamente hacen: Teatro.
Pero ya había llegado a un punto en el que el pobre chisme no daba más de sí. Y también lo necesitaban, así que les recomendé que compraran un segundo disco duro interno SATA (1Tb) como mínimo para incorporar a este PC (usado como servidor de ficheros con protocolo SAMBA/SMB).
Lo hicieron y me contrataron para reinstalar sistema operativo (iba terriblemente lento), borrar lo existente (menos sus datos compartidos), poner algo de orden y añadir el nuevo disco adquirido.
La placa SFF apenas tenía hueco para el disco incorporado, pero se pudo pegar al lateral de una de las paredes de la caja y quedó un poco chapucero pero funcionando por el mínimo precio posible.
Les avisé, no obstante, de que no me quedaba muy tranquilo, pues tener un único servidor y no hacer backups más que una vez cada año, aproximadamente, me parecía estar en la cuerda floja y son actores, no funambulistas.
Por fin, hace unos días, dado que el servidor les hacía mucho ruido, planteamos otra intervención, de nuevo, invirtiendo lo mínimo posible (otro disco duro interno de 2Tb) y un segundo PC que tenía mucho más espacio en la caja así como una placa muchísimo más moderna.

En esta situación, les he instalado el el segundo disco interno de 2Tb (DATOS1) y el que les pedí que comprasen para el antiguo servidor de 1Tb (DATOS2). Con esto, sin hacer muchas modificaciones a su linux mint 18 (que algún día tendrán que actualizar) y sin borrar las particiones que no usan de cuando en ese PC había instado un sistema operativo windows, tenían un flamante nuevo server (R1) en el que todo les funciona mucho mejor.
Pero aprovechando mi habilidad para recuperar cosas de trastos viejos, les dije que un antiguo portátil que tenían sin poder usar porque no funcionaba la fuente de alimentación, ni el conector de la corriente, contenía, sin embargo, un disco duro inutilizado que podíamos trasplantar a su antiguo server (R2). Con esto, teníamos en R2 dos discos duros, el interno de 1Tb (DATOS1) y el de 750Gb (DATOS2) que habíamos rescatado de aquel portátil para tirar.
Así, podíamos hacer un servidor de respaldo ante caídas inesperadas del R1, programando, además, una sincronización entre R1 y R2 con un rsync bastante sencillito, que replicase R1:/DATOS en R2:/DATOS para lo que tuve que configurar las conexiones SSH entre ambos equipos con sus claves públicas RSA intercambiadas.
Me quedé con una bonita sensación de satisfacción por haberles ahorrado todo el dinero posible y, al mismo tiempo, proporcionarles un sistema (2 equipos en alta disponibilidad) gastándonos lo mínimo, reciclando (reutilizando) recursos y, en la medida de lo posible, dándoles toda la autonomía necesaria para que no requieran mis servicios salvo muy puntualmente.
Sé que así no me haré rico, pero…
el dinosaurio…
[¡QUE NO, QUE NO ES OTRO MÁS DE ESOS CUENTOS!]
Repito:
Cuando la cigarra despertó
de su sueño feliz,
la hormiga
era vieja,
su sueño era plácido.
[TAMPOCO DOMINGO]
Vuelvo a intentarlo:
Cuando la cigarra despertó
de su sueño feliz,
la hormiga
había construido
una ciudad que habitar
donde las cigarras tenían
prohibido cantar.
Cuando la cigarra despertó,
también envejecida,
su sueño feliz,
ahora ajado,
se había desvanecido.
(Como si un dinosaurio
(llamado vida)
lo hubiese pisoteado).
El tiempo,
líquido,
entre mis dedos.