A pesar de ser una persona bastante vehemente en mis discusiones, en realidad me enfado muy poco y muy pocas veces por un error de alguien que sé que no ha sido intencionado.
Vengo desde hace años trabajando con la imprenta LozanoImpresores.com (desde que se llamaban online lozprinter.com) y en general estoy contento con su relación calidad/precio y su atención al cliente suele ser muy satisfactoria, detallista, cuidadosa… hasta que he pedido algo que no parecía que revistiese complejidad:
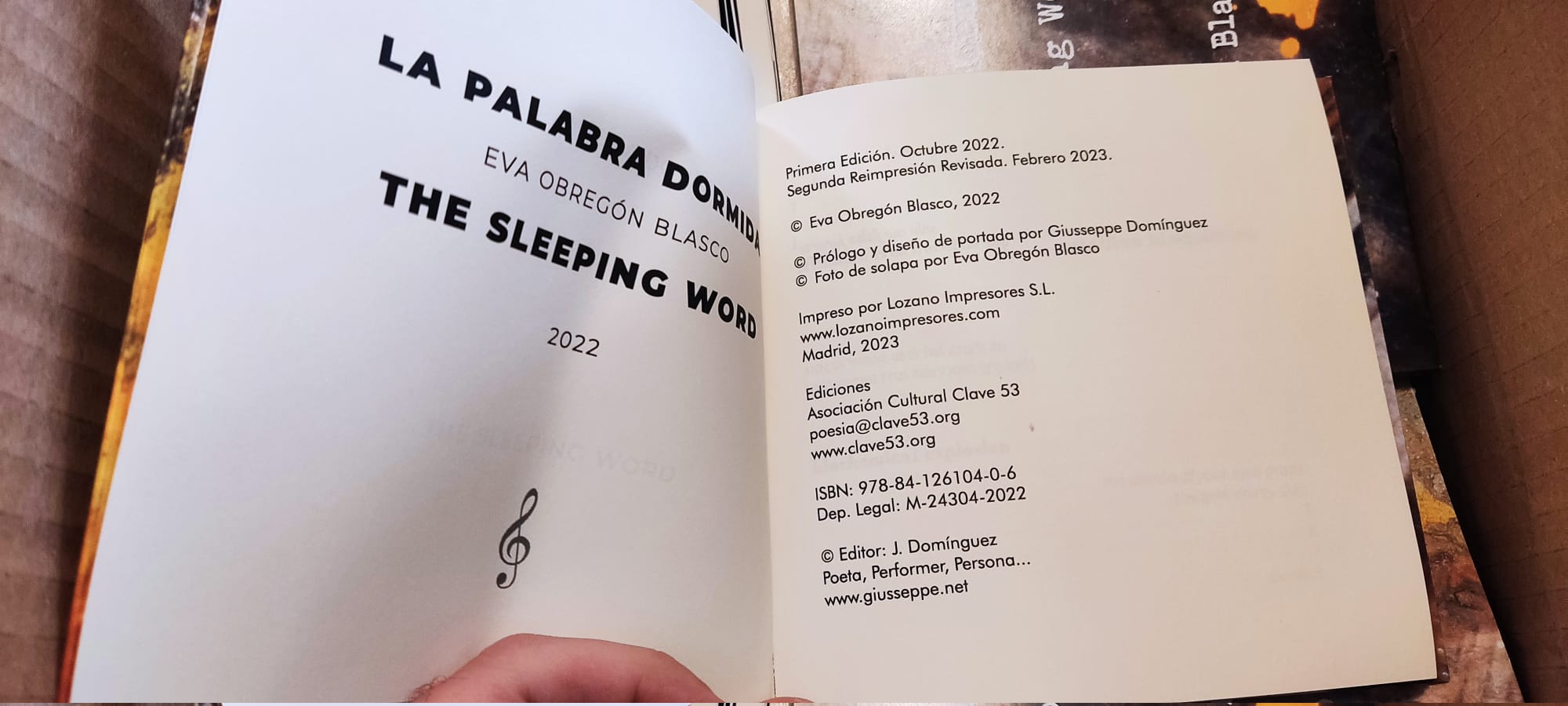
La Segunda Reimpresión Revisada (arreglando algunas erratas menores) del libro de Eva Obregón Blasco La palabra dormida que presentamos en diciembre y ha sido un «éxito de ventas» que ha hecho necesaria la reimpresión de otros 100 ejemplares.
Bien.
Se procedió a modificar esas erratas que contenía la primera impresión de la primera edición y, tras consultar (internet y a compañeros editores) si era preciso un nuevo ISBN o un nuevo Número de Depósito Legal, que me respondieron con un ambiguo: «si hay pocos cambios, no es necesario» (aunque ese «pocos» no queda nada claro), realicé un presupuesto tirando a ajustado para que la reimpresión fuese muy muy económica asumiendo (erróneamente) que no llevaría mucho trabajo.
Eva Obregón aceptó y pagó mi servicio de «intermediario» /editor/ con la imprenta rápidamente y les envié a imprenta la nueva tripa (el interior) del libro con las modificaciones pertinentes y el abono por transferencia anticipada correspondiente.
Un par de semanas después aún no había llegado así que les llamé para saber en qué estado se encontraba el pedido y me dijeron que lo enviaban inmediatamente. No me habían hecho llegar FERROS, pero asumí que no era necesario porque las modificaciones eran menores.
Y llegó mal. A finales de febrero, casi un mes después. No habían modificado el archivo interior, así que teníamos otros 100 ejemplares con las erratas sin corregir.
Pacientemente, reclamé ese pedido y me dijeron que habían cometido un error (todo el mundo comete errores), así que les dije que no pasaba nada y esperaba que me enviasen los 100 ejemplares corregidos, tal y como había pagado. No pusieron ninguna pega. Faltaría más.
Eso sí, yo perdí el tiempo revisando a ver si les había enviado el archivo correcto, si no me había equivocado antes de acusarles, esencialmente, de descuidados.
Pero no era mía la culpa. La responsabilidad estaba en su tejado.
Se disculparon y me dijeron que me preparaban otra vez los ejemplares con los archivos corregidos.
Pasaron 2 semanas y tuve que volver a llamar para saber qué pasaba. Creían haberme avisado, pero ya habían sido enviados los ejemplares corregidos. Según ellos, claro.
Y volvieron a llegar MAL. ¡No me lo podía creer!
Les llamé, algo disgustado, pero aún sin perder los papeles para decirles que no entendía qué estaba pasando pero que me habían hecho llegar otra vez 100 ejemplares con la tripa (el interior) del libro antes de ser corregido.
Tengo mucha, pero que mucha paciencia con estas cosas, pero ya me estaba empezando a hartar. Entre otras cosas, porque la autora, mi querida Eva Obregón Blasco, necesitaba más ejemplares para una nueva presentación. Yo quería (y ella también) tener los ejemplares corregidos, pero ya no creí que pudiesen llegar a tiempo, por muy insistente que me pusiese en que me los volviesen a imprimir.
El 10 de marzo tuve que hablar subiendo un poco el tono para que les quedase claro que tenían que enviarme los ejemplares corregidos antes del jueves. Hoy viernes Eva tiene una presentación de su poemario en una librería en inglés. Yo le anticipé 20 ejemplares de los que habíamos recibido con errores (sin corregir) para que pudiese hacerse cargo de las nuevas compras que le hicieran o los que le pedía la librería.
Me informaron que lo resolverían. Me volvieron a pedir los archivos del interior del libro, para que nadie pudiese extraviarlo. Envié de nuevo el archivo de la tripa corregidas las erratas. Siempre asegurándome 6 veces de que enviaba el adecuado.
Hoy el repartidor de correos me pregunta, ya extrañado de tantos envíos iguales, ¿qué es lo que estás recibiendo? y le contesto que es que la imprenta se ha equivocado ya 2 veces en un libro… y me dice «¡qué incompetentes!». Le puntualizo diciendo que «un error lo tiene cualquiera». Y está de acuerdo y se va en el ascensor.
Pero han vuelto a llegar… ¡MAL!




¡¡No doy crédito!! He llamado INDIGNADO. Procurando no insultar, pues sé que no se consigue mucho más que sin insultos, pero sí con contundencia diciéndoles que no aceptaba lo que estaba pasando. Que me tenía que quedar los ejemplares con erratas para la presentación de esta tarde, pero que los que me habían llegado estaban aún peor y no me servían para nada.
Las páginas pares están donde deberían estar las impares… (pero con las erratas corregidas). Un disparate. Reviso lo que les envío. Por supuesto, está bien. Les llamo. Me pasan con el Taller. Manolo me atiende con humildad y cordialidad, pero yo a estas alturas estoy algo enfadado y se lo come él. Me dice que, efectivamente, está mal pero que el error ha sido del taller… y que lo corregirá e intentará que el lunes me haya llegado. Aunque para mí ya es muy muy tarde.
Cabreo monumental por la pérdida de tiempo y de confianza que me están generando. Quizá también porque hasta ahora era mi imprenta de confianza y eso me hacía ganar eficacia y ahorrar tiempo solicitando distintos presupuestos a otras imprentas.
Los he recomendado varias veces, pero esto va a cambiar. Y es una pena. Estoy seguro de que ha sido una cadena de errores humanos que no suelen cometer, pero este fallo tri-repetido hace que sea muy poco seguro imprimir con Lozano Impresores S.L. si tienes prisa o si tienes un cliente con el que quedar bien, sin sorpresas…
Volveré a imprimir con ellos. Seguramente. Pero antes de hacer un nuevo pedido grande tengo que hacer alguno pequeño y obtener un buen resultado, porque me ha dejado una sensación de riesgo, fragilidad… que aumenta la que, ya sin su ayuda, tengo habitualmente.