MicroChof Windows 10
bienvenido al modo
Ventana Oscura
La opacidad queda garantizada
De la serie Publicidad En Cubierta
Diario
MicroChof Windows 10
bienvenido al modo
Ventana Oscura
La opacidad queda garantizada
De la serie Publicidad En Cubierta
Redefiniendo la semana santa, he realizado este pequeño programa absurdo e innecesario:
# # Redefiniendo la semana santa... #!/bin/bash # Buscando la cadena "anta" al final de cada palabra de diccionario grep anta$ dicc.txt > anta.txt # Posteriormente, sustituimos el comienzo de línea (^) por "semana " # y por último eliminamos el final de línea \n sustituyéndolo por espacio. sed 's/^/semana /' anta.txt | sed ':a;N;$!ba;s/\n/ /g' > semsanta.txt
La salida ha resultado ser:
semana acompañanta semana alicuanta semana almanta semana almiranta semana amianta semana anta semana ayudanta semana bailanta semana canta semana carpanta semana comandanta semana crisanta semana danta semana ganta semana garamanta semana garganta semana gobernanta semana guanta semana hierofanta semana hojasanta semana llanta semana manosanta semana manta semana marimanta semana mendiganta semana oxiacanta semana planta semana portallanta semana postulanta semana representanta semana samanta semana santa semana sicofanta semana somanta semana suripanta semana taranta semana tiranta semana tragacanta semana vicealmiranta semana volanta semana yanta
Desde hace casi 30 años tengo correo electrónico.
Y desde entonces tengo obsesión por guardar copias del mismo, aunque claramente cada día es más absurdo guardarlo, teniendo en cuenta que la mayoría de las comunicaciones las realizo mediante otros medios de los que no almaceno los mensajes.
Pero así sigo.
Hoy he realizado una copia de seguridad debido a que tuve algunos problemas al renombrar una carpeta lo que me generó un pequeño, intrascendente, problema de incompatibilidad (era un nombre que la aplicación que actualmente utilizo para consultar mi correo electrónico utilizaba para una de las cuentas POP3 que gestiono).
Casi creí haber perdido los mensajes, pero al menos sabía que estaban en texto plano, así que no era tan grave como podía ser.
Volviendo a renombrar lo necesario y cambiando algunas cosillas internas de archivos «ocultos», conseguí que volviese a funcionarme como deseaba. Ya de paso, aproveché para depurar las reglas de filtrado de mensajes, algunas de las cuales estaban desfasadas y se ejecutaban sin necesidad, reduciendo la eficacia de la recepción de mi correo.
Utilizo, actualmente, Mozzilla Thunderbird 45.7.0 sobre Linux Mint, después de que este programa absorbiera a mi querido Eudora.
Pero los tiempos cambian y el día de mañana, más que probable, el correo electrónico será un recuerdo, cosas de los viejos tiempos (valga la redundancia). Mientras tanto, seguiré haciendo copias de seguridad.
😉
Estoy haciendo un arreglo de un PC de una alumna que me ha pedido que «limpie» su portátil con windows 8 instalado e instale un windows (ella no sabe muy bien cuál, así que me inclinaré por bajarle a windows 7, que es el sistema que venía de serie con el PC, para el cual ella tiene, por tanto, número de licencia válido).
Afortunadamente, me proporcionó un disco externo USB-3.0 en el que cabe perfectamente todo lo que tiene en el antiguo PC. No me he preocupado por ver qué es útil rescatar y qué no. Es una pérdida de tiempo. Lo incluyo todo. Pero lo hago en Linux.
Para evitarme el molesto windows y sus lentas aplicaciones, arranco desde un pen-drive con un linux live (en concreto LXLE) que me permite montar las 2 particiones que tiene en el disco interno del PC y el disco externo USB 3.0, para hacer la copia de los archivos sin tocar windows… que parece que mancha.
Después, instalaré el W7 home y espero que todo le vaya bonito.
Avisada está de que sólo le instalaré software con licencia o open-source, que entre otras cosas tiene la ventaja de ser más seguro. Lo que es muy de agradecer en el mundo windows.
Así que terminaré, supongo, en un par de horas (dedicadas).
Y espero que le guste.

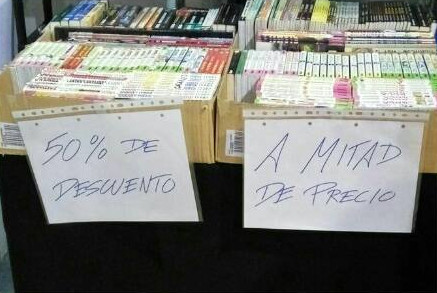
Me resulta extraño que cada vez que veo un cartel como este (sin necesidad de la doble oferta), es decir, que me ofrecen pagar la mitad del precio, siempre dudo si no deberían añadir una «cláusula» anti-iteración, porque lo inmediato para mí es: ¿mitad del precio antes o después de aplicar el «mitad de precio«?
Pero sé que no lo debo preguntar, así que asumo que se trata de no iterar. Como si aquello estuviese mal visto. Y no itero. No iteres tú tampoco. Iterar es iterar es iterar… ah, no, que eso era una pipa.
😉
Hoy encontré la frase «El Concilio de Trento se reunió de forma intermitente de 1555 a 1563» mientras leía el libro de IDEAS (IDEAS. Historia Intelectual de la Humanidad. ISBN 9788474239171. PETER WATSON) y me vinieron a la mente inmediatamente dos palabras que podrían haberse podido usar en lugar de intermitente, que eran impertinente e impenitente. Pero seguro que habría otras, así que aprovechando la disponibilidad de un diccionario en modo texto plano (en realidad una lista de las palabras/entradas del mismo) me dispuse a realizar un pequeño programita que las fabricase:
#!/bin/bash # Escribe la oración siguiente # "El Concilio de Trento se reunió de forma INTERMITENTE de 1544 a 1563" # sustitiyendo INTERMITENTE por otra palabra que comience por in o im # y termine por "ente", sin ser de tipo "mente", pues poca hubo. listapalabras=`grep -E '^in|^im' diccionario.txt|grep 'ente$'|grep -v 'mente$'` for palabra in $listapalabras; do echo -e "El Concilio de Trento se reunió de forma" $palabra "de 1544 a 1563" done
Una salida de la ejecución del mismo sería:
El Concilio de Trento se reunió de forma impaciente de 1544 a 1563
El Concilio de Trento se reunió de forma impediente de 1544 a 1563
El Concilio de Trento se reunió de forma impelente de 1544 a 1563
El Concilio de Trento se reunió de forma impenitente de 1544 a 1563
El Concilio de Trento se reunió de forma impertinente de 1544 a 1563
El Concilio de Trento se reunió de forma imponente de 1544 a 1563
El Concilio de Trento se reunió de forma impotente de 1544 a 1563
El Concilio de Trento se reunió de forma improcedente de 1544 a 1563
El Concilio de Trento se reunió de forma impropiamiente de 1544 a 1563
El Concilio de Trento se reunió de forma imprudente de 1544 a 1563
El Concilio de Trento se reunió de forma impudente de 1544 a 1563
El Concilio de Trento se reunió de forma inapetente de 1544 a 1563
El Concilio de Trento se reunió de forma inasistente de 1544 a 1563
El Concilio de Trento se reunió de forma incandescente de 1544 a 1563
El Concilio de Trento se reunió de forma incidente de 1544 a 1563
El Concilio de Trento se reunió de forma inciente de 1544 a 1563
El Concilio de Trento se reunió de forma incipiente de 1544 a 1563
El Concilio de Trento se reunió de forma incluyente de 1544 a 1563
El Concilio de Trento se reunió de forma incoherente de 1544 a 1563
El Concilio de Trento se reunió de forma incompetente de 1544 a 1563
El Concilio de Trento se reunió de forma inconducente de 1544 a 1563
El Concilio de Trento se reunió de forma inconfidente de 1544 a 1563
El Concilio de Trento se reunió de forma incongruente de 1544 a 1563
El Concilio de Trento se reunió de forma inconsciente de 1544 a 1563
El Concilio de Trento se reunió de forma inconsecuente de 1544 a 1563
El Concilio de Trento se reunió de forma inconsiguiente de 1544 a 1563
El Concilio de Trento se reunió de forma inconsistente de 1544 a 1563
El Concilio de Trento se reunió de forma incontinente de 1544 a 1563
El Concilio de Trento se reunió de forma inconveniente de 1544 a 1563
El Concilio de Trento se reunió de forma indecente de 1544 a 1563
El Concilio de Trento se reunió de forma indeficiente de 1544 a 1563
El Concilio de Trento se reunió de forma indehiscente de 1544 a 1563
El Concilio de Trento se reunió de forma independente de 1544 a 1563
El Concilio de Trento se reunió de forma independiente de 1544 a 1563
El Concilio de Trento se reunió de forma indiferente de 1544 a 1563
El Concilio de Trento se reunió de forma indigente de 1544 a 1563
El Concilio de Trento se reunió de forma indolente de 1544 a 1563
El Concilio de Trento se reunió de forma indulgente de 1544 a 1563
El Concilio de Trento se reunió de forma ineficiente de 1544 a 1563
El Concilio de Trento se reunió de forma inexistente de 1544 a 1563
El Concilio de Trento se reunió de forma infidente de 1544 a 1563
El Concilio de Trento se reunió de forma influente de 1544 a 1563
El Concilio de Trento se reunió de forma influyente de 1544 a 1563
El Concilio de Trento se reunió de forma infrecuente de 1544 a 1563
El Concilio de Trento se reunió de forma ingente de 1544 a 1563
El Concilio de Trento se reunió de forma ingrediente de 1544 a 1563
El Concilio de Trento se reunió de forma inherente de 1544 a 1563
El Concilio de Trento se reunió de forma inmanente de 1544 a 1563
El Concilio de Trento se reunió de forma inminente de 1544 a 1563
El Concilio de Trento se reunió de forma inmunodeficiente de 1544 a 1563
El Concilio de Trento se reunió de forma innocente de 1544 a 1563
El Concilio de Trento se reunió de forma inobediente de 1544 a 1563
El Concilio de Trento se reunió de forma inocente de 1544 a 1563
El Concilio de Trento se reunió de forma insipiente de 1544 a 1563
El Concilio de Trento se reunió de forma insistente de 1544 a 1563
El Concilio de Trento se reunió de forma insolente de 1544 a 1563
El Concilio de Trento se reunió de forma insolvente de 1544 a 1563
El Concilio de Trento se reunió de forma instridente de 1544 a 1563
El Concilio de Trento se reunió de forma insubsistente de 1544 a 1563
El Concilio de Trento se reunió de forma insuficiente de 1544 a 1563
El Concilio de Trento se reunió de forma insulinodependiente de 1544 a 1563
El Concilio de Trento se reunió de forma insurgente de 1544 a 1563
El Concilio de Trento se reunió de forma inteligente de 1544 a 1563
El Concilio de Trento se reunió de forma intercadente de 1544 a 1563
El Concilio de Trento se reunió de forma intercurrente de 1544 a 1563
El Concilio de Trento se reunió de forma interdependiente de 1544 a 1563
El Concilio de Trento se reunió de forma intermitente de 1544 a 1563
El Concilio de Trento se reunió de forma interviniente de 1544 a 1563
El Concilio de Trento se reunió de forma interyacente de 1544 a 1563
El Concilio de Trento se reunió de forma intransigente de 1544 a 1563
El Concilio de Trento se reunió de forma intrascendente de 1544 a 1563
El Concilio de Trento se reunió de forma intumescente de 1544 a 1563
El Concilio de Trento se reunió de forma invidente de 1544 a 1563

Y ahí estaba yo
a la puerta del lefties
esperando 33 segundos
y buscando una key para pressionar
para poder continuar por mi camino
sobre el reflejo de unos puntos suspensivos.
Hoy he aprendido a multiplicar. Por fin.
De la mano del fantástico libro IDEAS, pasando por el origen de la numeración hindú-arábiga, me he encontrado esta joya algorítmica útil para mis clases particulares y para mi insaciable curiosidad.
Ahora, a pensar en una manera de programarla en C, para pasar un divertido rato inútil.
Para multiplicar dos números, digamos, 1934 x 537, se trazan dos líneas perpendiculares que dejen hueco a la derecha y debajo de ellas. A continuación, se escribe horizontalmente el primero sobre la línea horizontal y verticalmente el segundo a la derecha de la línea vertical.
Completamos una cuadrícula con los 4 x 3 resultantes cuadraditos, los que dividiremos por la diagonal que une el ángulo inferior izquierdo con el ángulo superior derecho.
Rellenamos los triángulos que se han obtenido con la multiplicación expresada en dos dígitos de los números de cada fila y columna, así, por ejemplo, 1 x 5 = 0/5, 9 x 5 = 4/5, etc.
Una vez terminado este proceso, comenzamos con las sumas con las que obtendremos el resultado deseado.
Sumamos en dirección diagonal comenzando por el triángulo inferior derecho. Continuamos la siguiente suma diagonal teniendo en cuenta que si en la anterior superamos el 9, la cifra correspondiente a las decenas se añade a las que han de ser sumadas en la siguiente diagonal.
Finalmente, obtendremos el resultado deseado.
En realidad, podría ser casi cualquier tipo de router, pero lo he hecho con un router LiveBox de los que «regala» Orange cuando te das de alta con esta compañía.
Es interesante lo que se puede hacer con estos pequeños chismes que van abundando en las viviendas a medida que cambiamos de tecnologías. En nuestro caso concreto, nos han cambiado un livebox por otro a consecuencia de un cambio de ADSL a Fibra óptica.
He querido probar si podía usarlo como servidor de ficheros de la red interna, sin tener que estar en la expuesta internet, como el caso del router principal. Una vez configurado así, puede ser usado como servidor NAS/FTP externo, configurando las debidas reglas NAT en el router principal.
Para no fastidiar nada (tenía una compañera que decía cuando teníamos que hacer modificaciones en los servidores que «las pruebas con gaseosa«), lo primero es encender el router que queremos convertir a otra cosa completamente desconectado de redes ethernet y, de paso, también desconectar con el botón lateral el wifi.
Conectar un PC por ethernet sin conexión wifi (para no confundirnos) al router viejuno. Entrar en la configuración con el navegador preferido: http://IP_DEL_ROUTER_VIEJO (192.168.1.1)
Ir a Configuración-Básica-LAN: Renombrarlo. En mi caso, a partir de ahora se llama liveboxold. Es importante para que, si decidimos volver a colocarlo en la red del router principal no se choquen los nombres. (Habrá que desactivar el DHCP, pero no hacerlo ahora o perderemos conexión desde el PC). Cambiar la IP del LiveBoxOld a 192.168.1.129 (cualquiera en el rango de las IPs de la red principal, pero que no esté ocupada).
Ir a Configuración-Básica-WiFi: Desactivar (si no lo estaba) la función WiFi.
Ir a Avanzado y desactivar: Firewall, NAT, Control Parental, UPnP y DLNA. (He deshabilitado incluso Telefonía/Servicio de Voz).
En este momento, ya sí, deshabilitamos el DHCP para que no asigne IPs.
Ahora se puede, sin miedo, conectar al router principal con un cable cruzado, pero ha de hacerse con un cable cruzado si queremos usar, posteriormente, los puertos ethernet del liveboxold (router antiguo) para expandir nuestra red ethernet.
A partir de ahí, está disponible en la red principal, puede servir ficheros (de hecho el modelo «obsoleto» que tengo tiene 2 puertos USB lo que lo hace especialmente «servicial») o convertirse en un servidor de impresión.
Por supuesto, si se ha tenido el cuidado de usar un cable cruzado en la conexión con el router principal, todos los puertos ethernet del liveboxold pasan a estar completamente disponibles y cualquier equipo conectado a ellos los usará como si de un HUB se tratasen para coger la IP del DHCP del router principal y las rutas, etc, así que tendrán internet como si estuviesen directamente conectados.
Hoy hace 17 años que a las 21:00 de la tarde Carmen y yo habíamos quedado para ver si lo que había entre nosotros era algo más de la amistad que ya sabíamos que había.
Y claro que lo había: de no ser así, no lo habríamos convertido en una quedada para aclararlo. Estaba claro que queríamos que fuese así. Y fue tan fácil, tan rematadamente fácil, que hoy me maravillo de que se haya pasado este tiempo como si nada, como si 17 años no es nada, que febril la mirada…
Y dado que el 16 fue una cifra curiosa, potencia de 2, potencia de 2, (sí, 2 veces 2 potenciado a 2), y base de un sistema numérico altamente usado, no podía hacer lo mismo para el 17, primo, primísimo.
Pero un primo sirve para descartar primos, como bien sabía Eratóstenes, así que puedo descartar unos cuantos con un sencillo script para la ocasión:
#!/bin/bash # Escribe todos los múltiplos de un número dado (17, por ejemplo) # hasta una cantidad dada (17, por ejemplo) numero=17; cantidad=17; for ((i=1; i<=$cantidad; i++)); do producto=$(($numero*$i)); echo -e $numero " x " $i " = " $producto done
Una salida de este código sería:
17 x 1 = 17
17 x 2 = 34
17 x 3 = 51
17 x 4 = 68
17 x 5 = 85
17 x 6 = 102
17 x 7 = 119
17 x 8 = 136
17 x 9 = 153
17 x 10 = 170
17 x 11 = 187
17 x 12 = 204
17 x 13 = 221
17 x 14 = 238
17 x 15 = 255
17 x 16 = 272
17 x 17 = 289
¡¡¡Así que a por los 102!!!