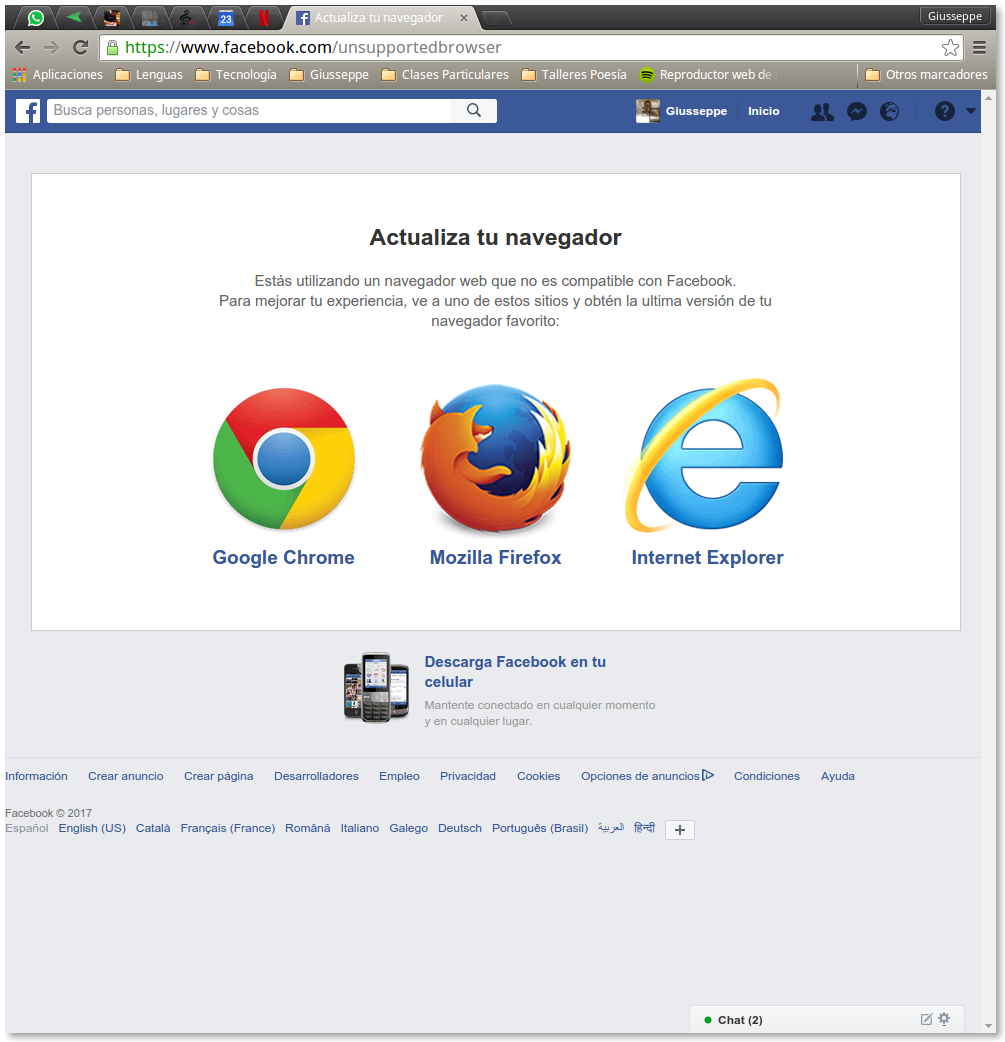
Desde ayer, Facebook ha decidido que el soporte para mi navegador es inadecuado, diciéndome que:
Para mejorar tu experiencia en Facebook, cambia a nuestro sitio básico o actualiza tu navegador.
Hasta aquí todo bien, al fin y al cabo es comprensible que no deseen realizar una aplicación web que dé soporte a todas y cada una de las posibles combinaciones de navegación que hay ahora mismo en manos de los internautas.
Pero cuando voy a ver la página que tienen para que me descargue un navegador «compatible» con su web, me doy cuenta de que la discriminación es por otro motivo:
Dado que yo tengo Chrome (entre otros) me sorprende que esté entre los navegadores soportados, no me queda duda que el problema es porque uso linux. Ah. Ahí está el problema. Parece que cuando me desaconsejó utilizar Chromium (la versión de Chrome para Linux de código abierto) por este mismo motivo y me pasé a Chrome no fue suficiente.

Barajo utilizar Firefox para esto de la red social, pero ya le estaba dando otros usos. Quizá sea una buena idea alejar esa actividad de las que ahora estoy realizando con Chrome, sin que proteste, como es Whatsapp-Web, Airdroid, este diario, la gestión del calendario (de Google), Wikipedia, Cuentas de correo electrónico y bancarias, alguna que otra compra online…
Por supuesto, aprovechan para recordarme que:
Descarga Facebook en tu celular
Mantente conectado en cualquier momento y en cualquier lugar.
Y eso sí que no lo van a lograr. Hace años que desinstalé las aplicaciones de redes sociales (FB/Twr/Inst…) de mi móvil y eso sí que no va a volver. Es muchísimo más relajado saber que, de cuando en cuando, puedo estar desconectado… jejejeje, para conectar con personas a quienes quiero y están lejos, familiares, amigas, etc. Como si tuviese un teléfono. 😉
Bueno, no es un problema al que dedicarle más de media hora para resolver. De momento, trataré de ignorar el mensaje en la parte superior de la navegación en Fb. Después, usaré Firefox, si es que no da problema por correr sobre un flamante Linux Mint, por último, si esto no es suficiente… ¡A tomar por culo!
Y punto pelota.


 Welcome to ASNIC (AS Domain Registry)
Welcome to ASNIC (AS Domain Registry)