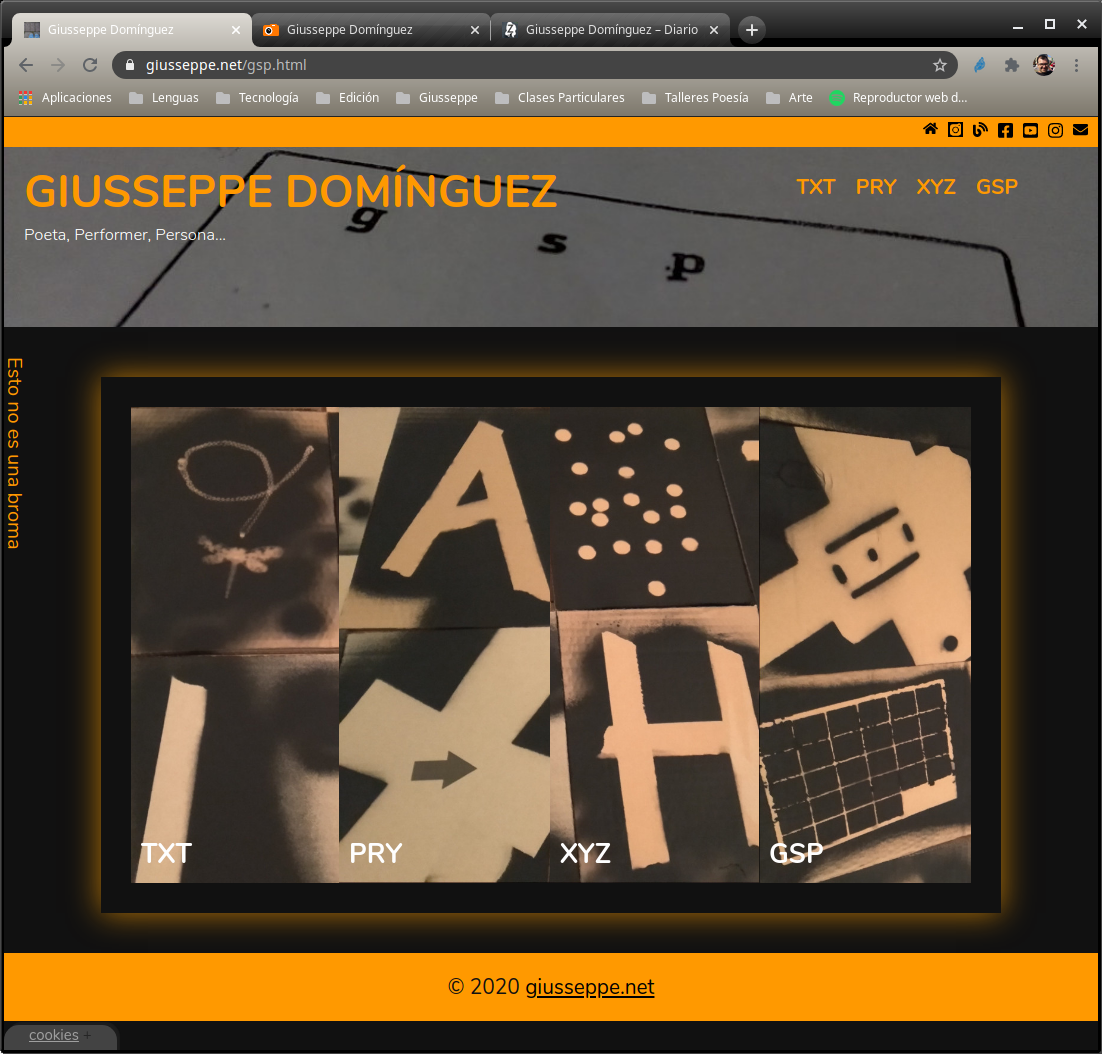
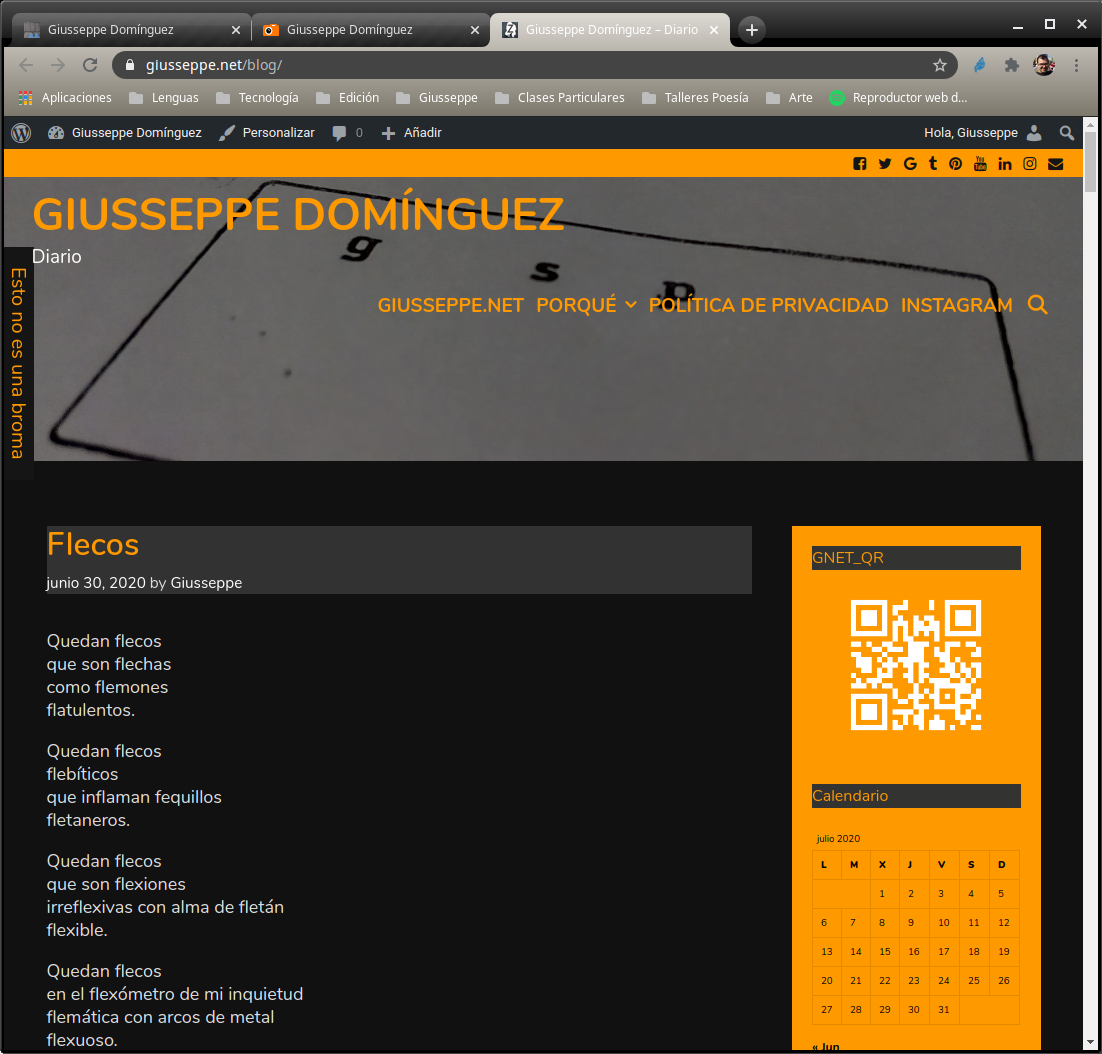
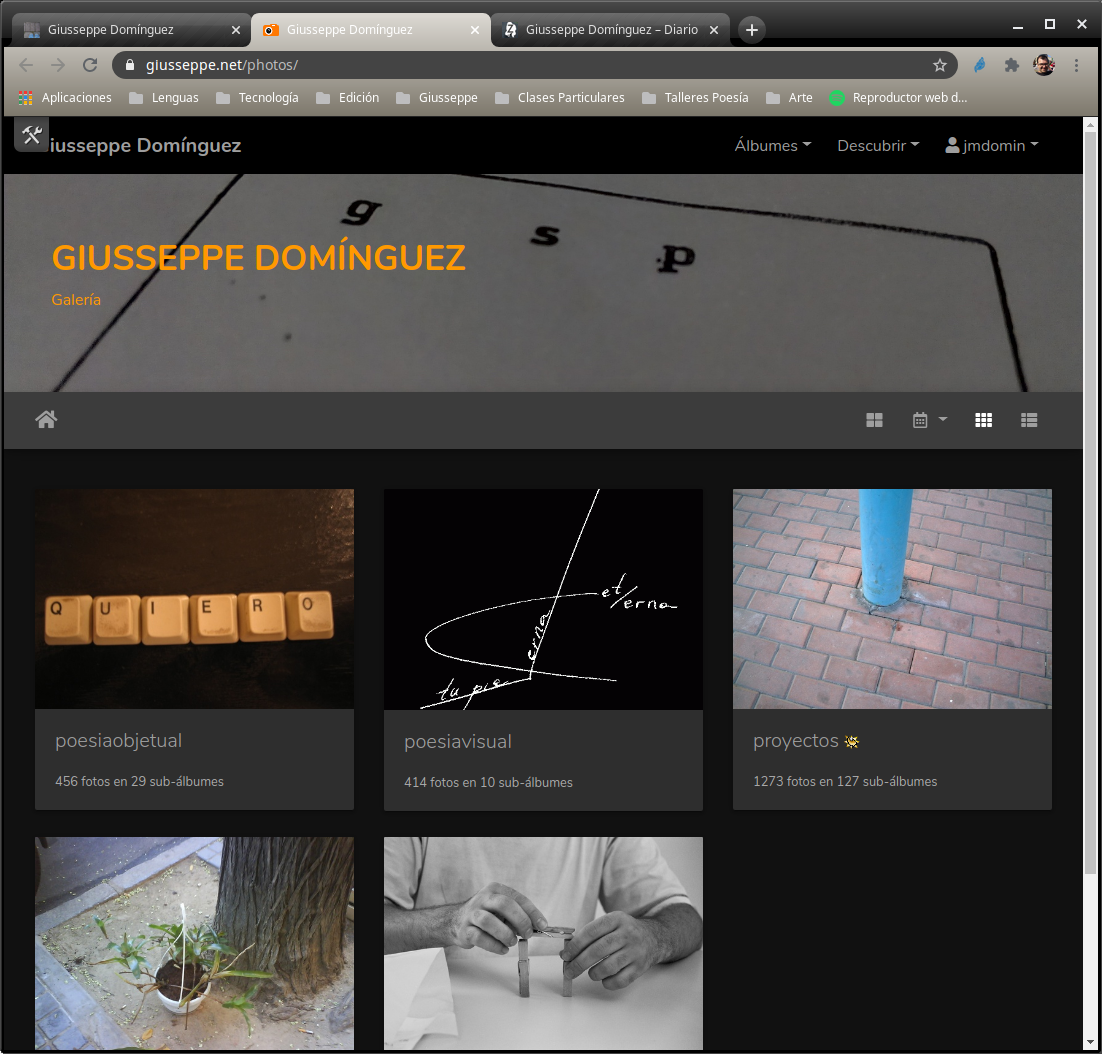
Esta semana he estado personalizando el blog (este diario en el que escribo) y la web de Clave 53 con el fin de homogeneizar las 3 webs que van a estar relacionadas, que son la web de Clave 53, la web de Giusseppe.net, que a su vez es trina, así que incluye las páginas HTML hechas por mí, el wordpress en el que estoy escribiendo ahora mismo y la aplicación Piwigo que sirve como soporte a los álbumes de fotografías que utilizo en la web, y por último la aún no realizada web de la «Editorial» que está a medio camino entre la de Clave 53 y la de Giusseppe, lo que me ha condicionado a elegir una tríada de colores «armónicos» así que será con fondos verdes donde la de Clave 53 es morada y la de Giusseppe es naranja y algún juego similar con los tres colores básicos que he decidido que sean:
Para personalizar el blog, que está realizado usando una plantilla denominada Tulsi he utilizado el siguiente código extra (extraído y adaptado desde la web de giusseppe.net):
/* Cabeceras */
.entry-header {
padding: 30px;
background-color: #333;
-webkit-animation: slide-in-left 3s both;
animation: slide-in-left 3s both;}
h1.entry-title {font-size: 2em}
h2.entry-title a {color:#ff9900;}
h2.entry-title a:hover {color:#FFF;}
a, a:visited {
color: #ffffff;
font-weight: bold;
}
a:hover {color:#ff9900}
/* Marco Redondeado */
/* Marcos redondeados */
main {
padding: 10px;
box-shadow: 0 0 30px rgba(255,159,0,0.7);
}
/* Quotes */
blockquote {
font-size:1em;
color: grey
}
/* Widgets */
.widget-title {
background-color: #333;
font-size: 16px;
-webkit-animation: slide-in-right 3s both;
animation: slide-in-right 3s both;
}
.sidebar .widget {
font-size: 12px;
background-color: #ff9900;
color: black;
}
.sidebar .widget a, .sidebar .widget a:visited {
color: black;
font-weight: bold;
}
/**
* ----------------------------------------
* animation slide-in-left
* ----------------------------------------
*/
@-webkit-keyframes slide-in-left {
0% {
-webkit-transform: translateX(-1000px);
transform: translateX(-1000px);
opacity: 0;
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
}
@keyframes slide-in-left {
0% {
-webkit-transform: translateX(-1000px);
transform: translateX(-1000px);
opacity: 0;
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
}
/**
* ----------------------------------------
* animation slide-in-right
* ----------------------------------------
*/
@-webkit-keyframes slide-in-right {
0% {
-webkit-transform: translateX(1000px);
transform: translateX(1000px);
opacity: 0;
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
}
@keyframes slide-in-right {
0% {
-webkit-transform: translateX(1000px);
transform: translateX(1000px);
opacity: 0;
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
}