A modo de taburete, la web en la que he estado trabajando desde primeros de marzo hasta ahora es una y es trina, sí, se trata de 3 patas que sustentan una especie de triunvirato que espero que no acabe tan mal como el famoso juliano.
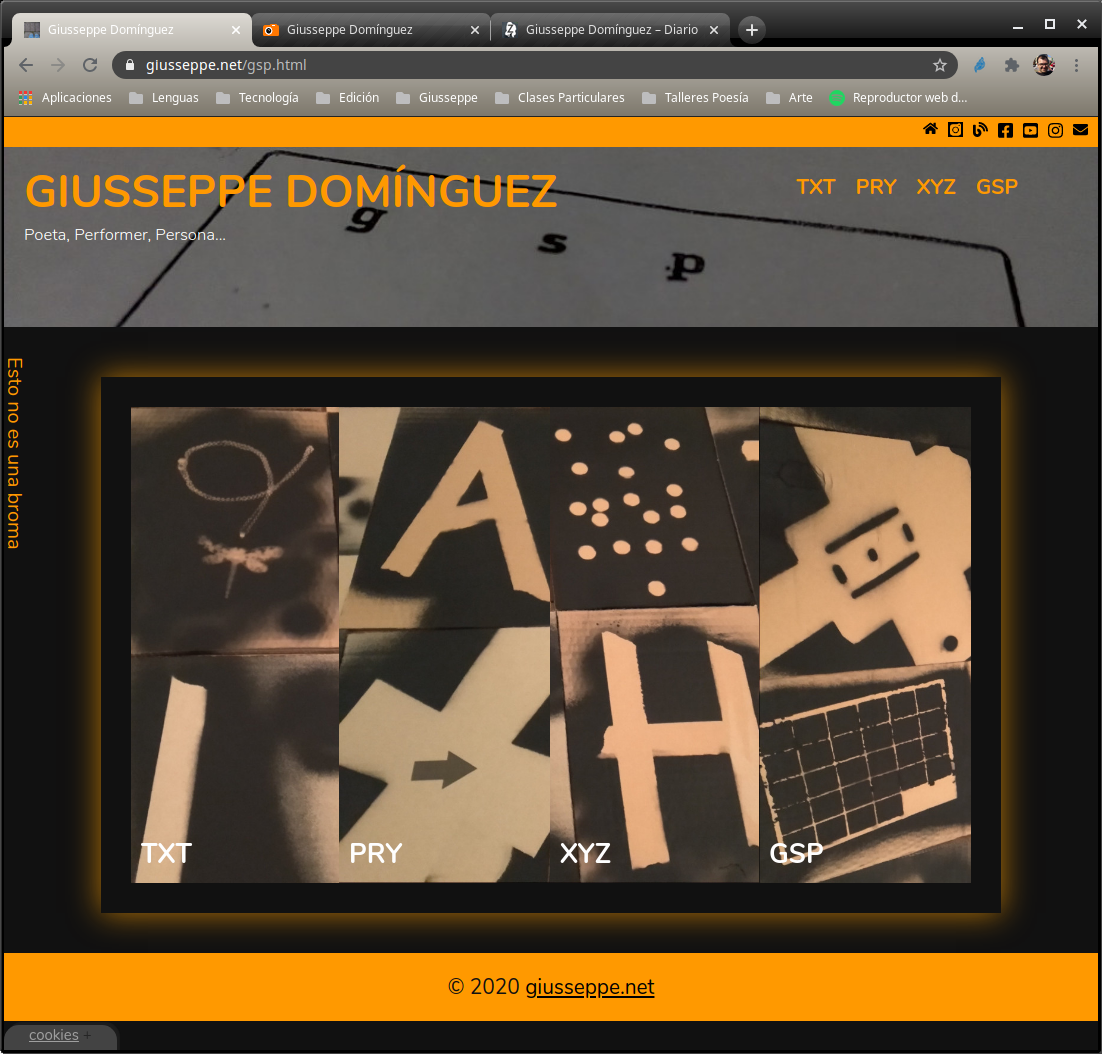
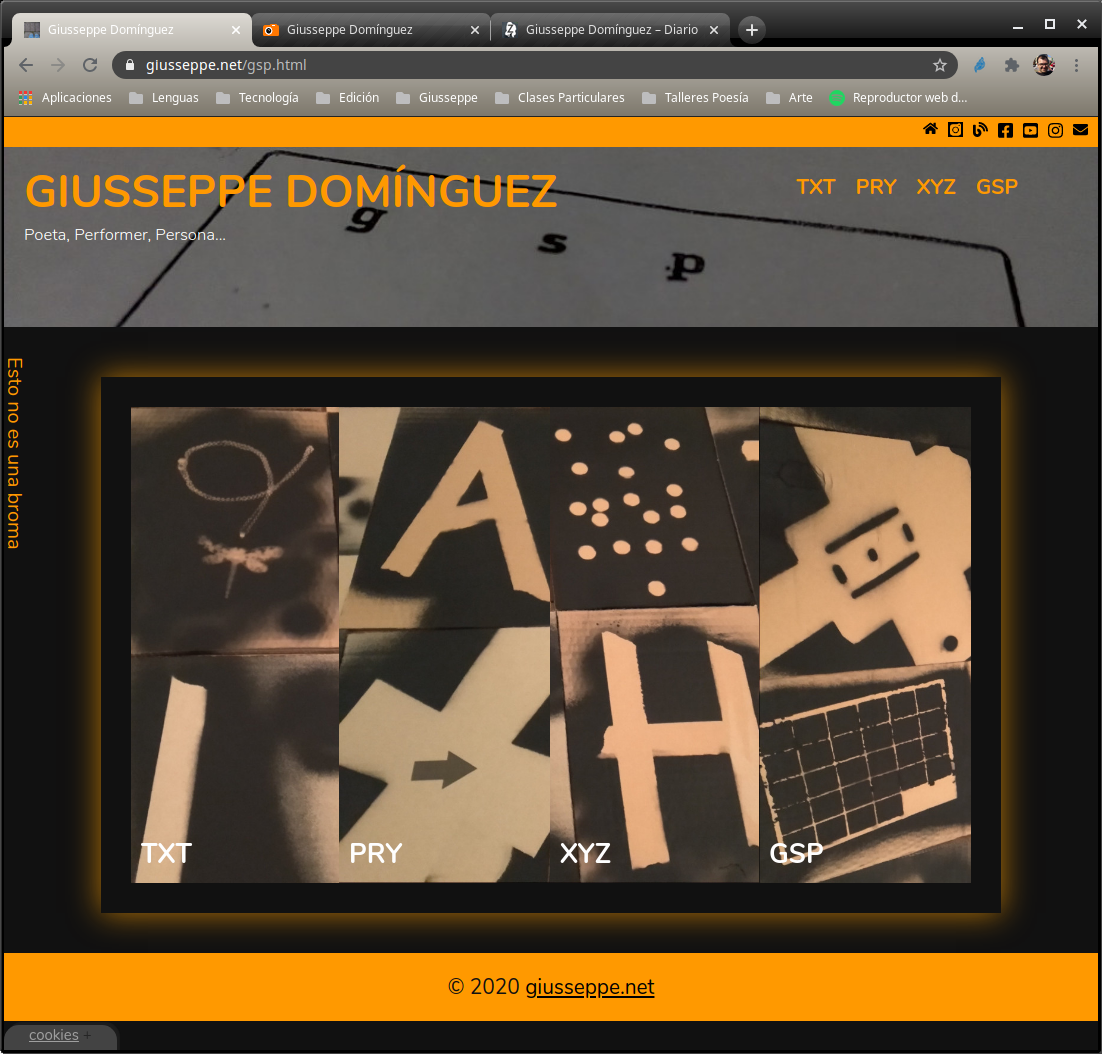
La web Base
El esqueleto o lo que la aglutina es lo que llamo la base que está hecha casi «from scratch» en lo que se refiere al estilo, al aspecto, al comportamiento en diferentes dispositivos…

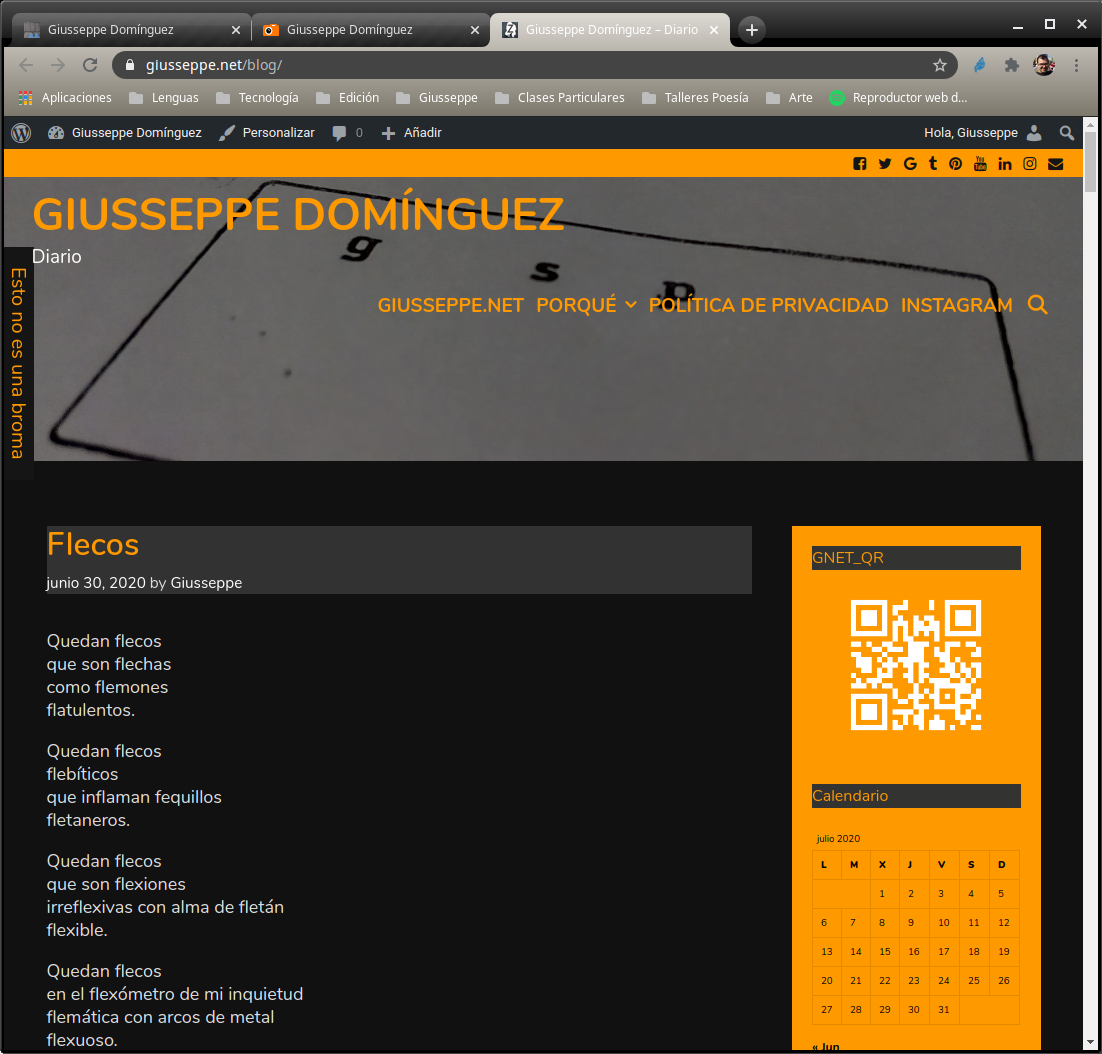
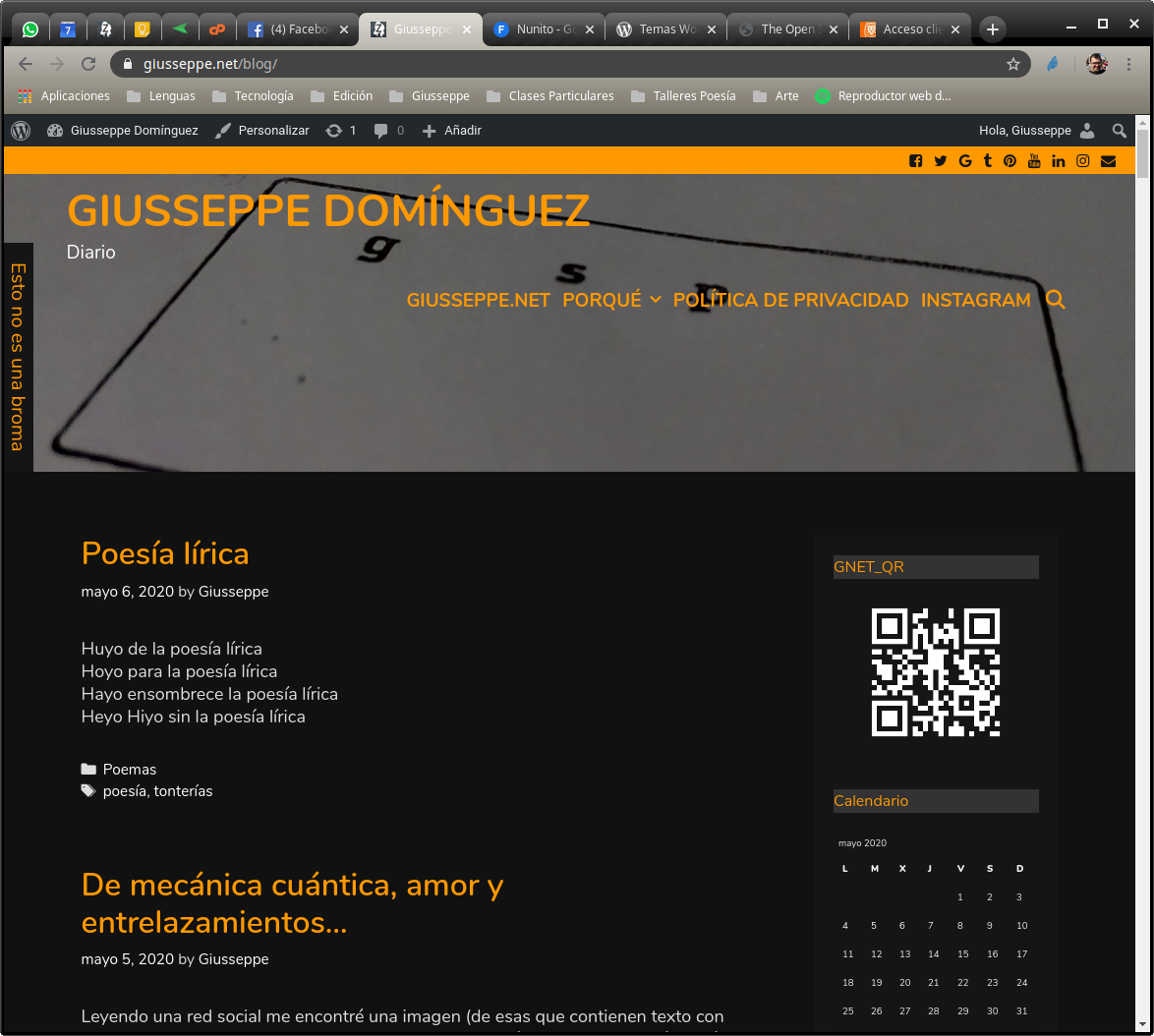
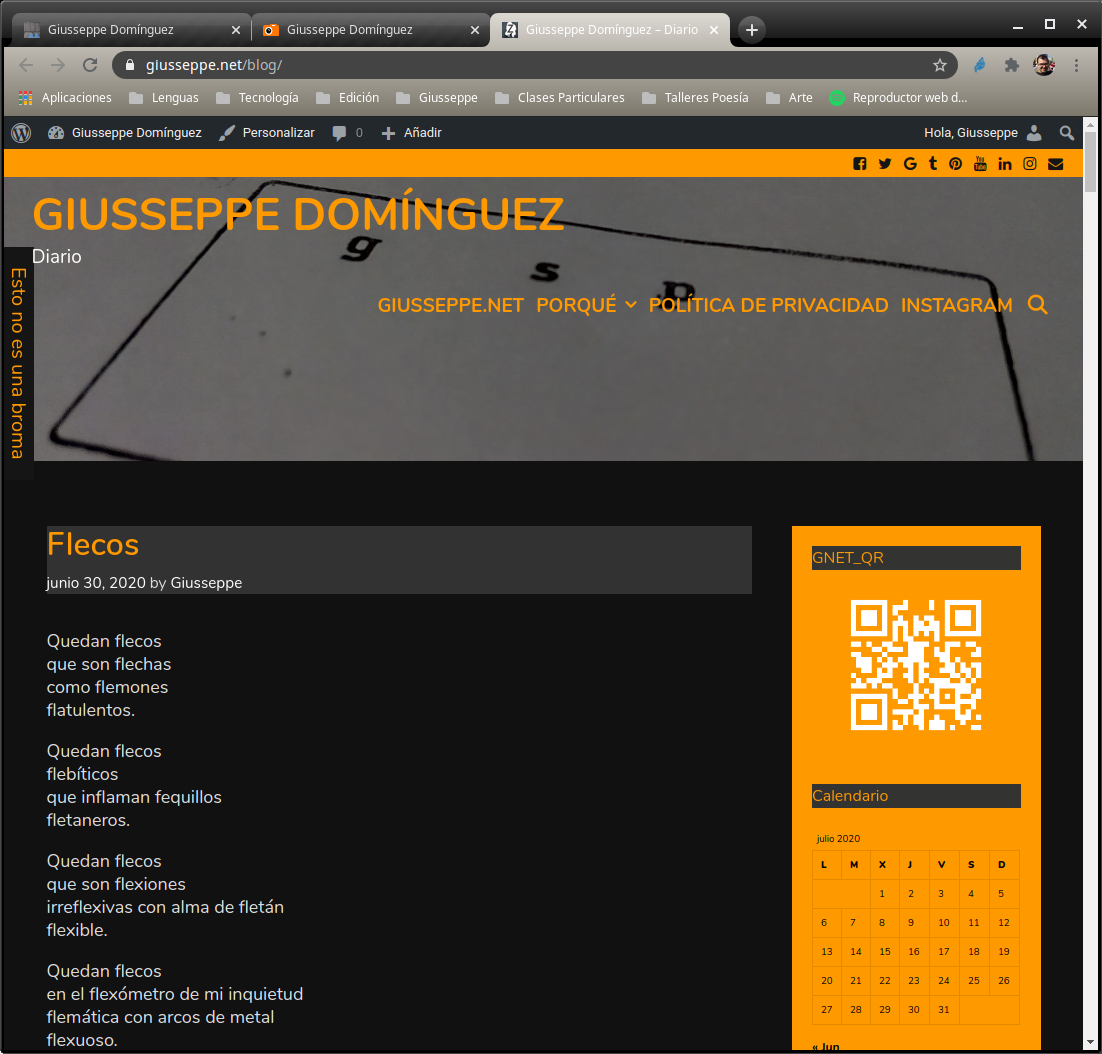
El diario en WordPress.org
Sobre ella (o bajo ella, no sé) hay instalada una base de datos que gestiona, desde el 2011, mi diario, en el que escribo, como su nombre indica, casi diariamente, excepto en temporadas estivales o fiestas de guardar (el 1 de mayo o el 6 de diciembre).
De hecho, elegir el estilo del wordpress que la muestra me llevó gran parte del mes de marzo, hasta que di con una combinación de dos «themes» que me gustaban y de los que personalicé el definitivo, que pasó también a influir para unificar el estilo que usaría en las otras 2 patas de esta web trifásica.

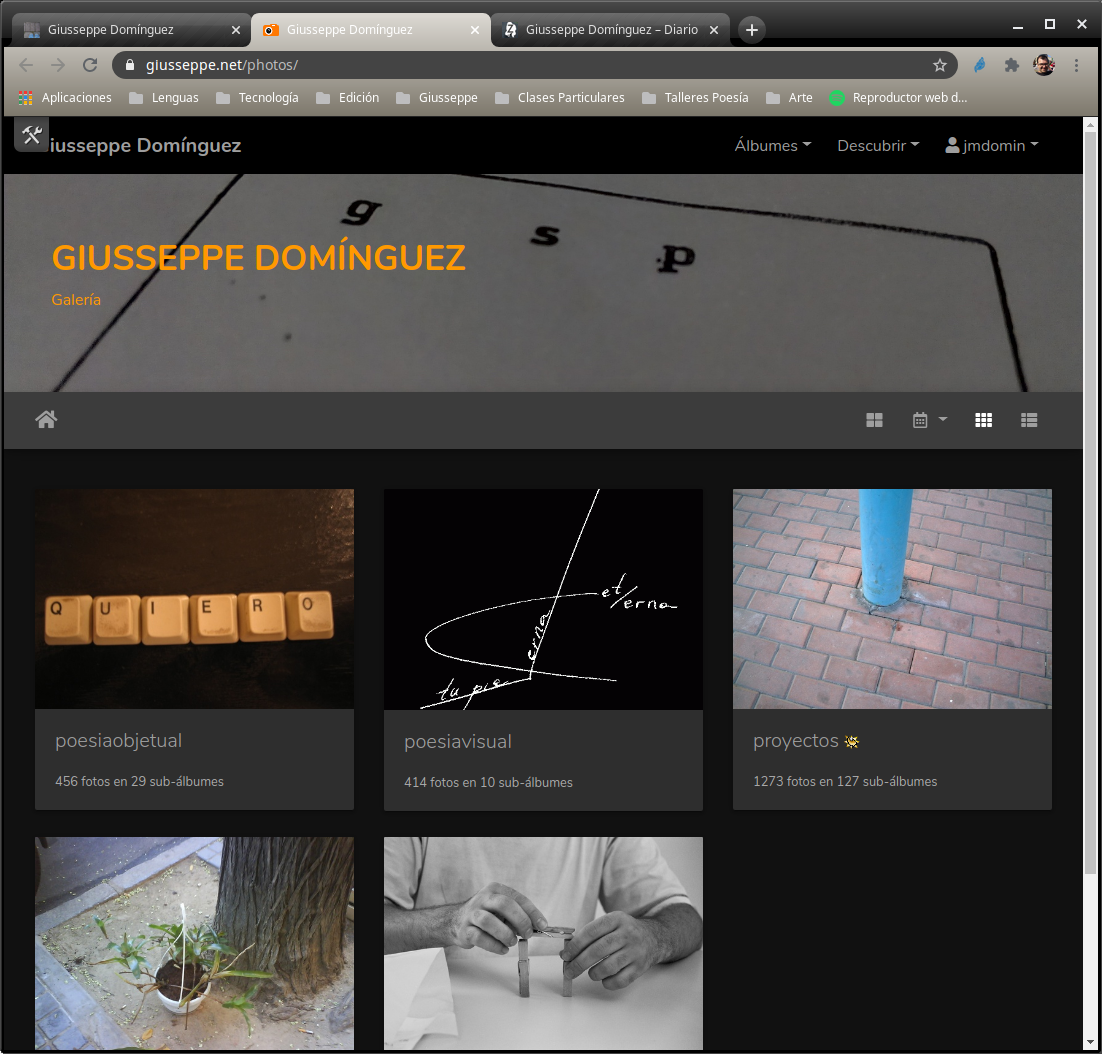
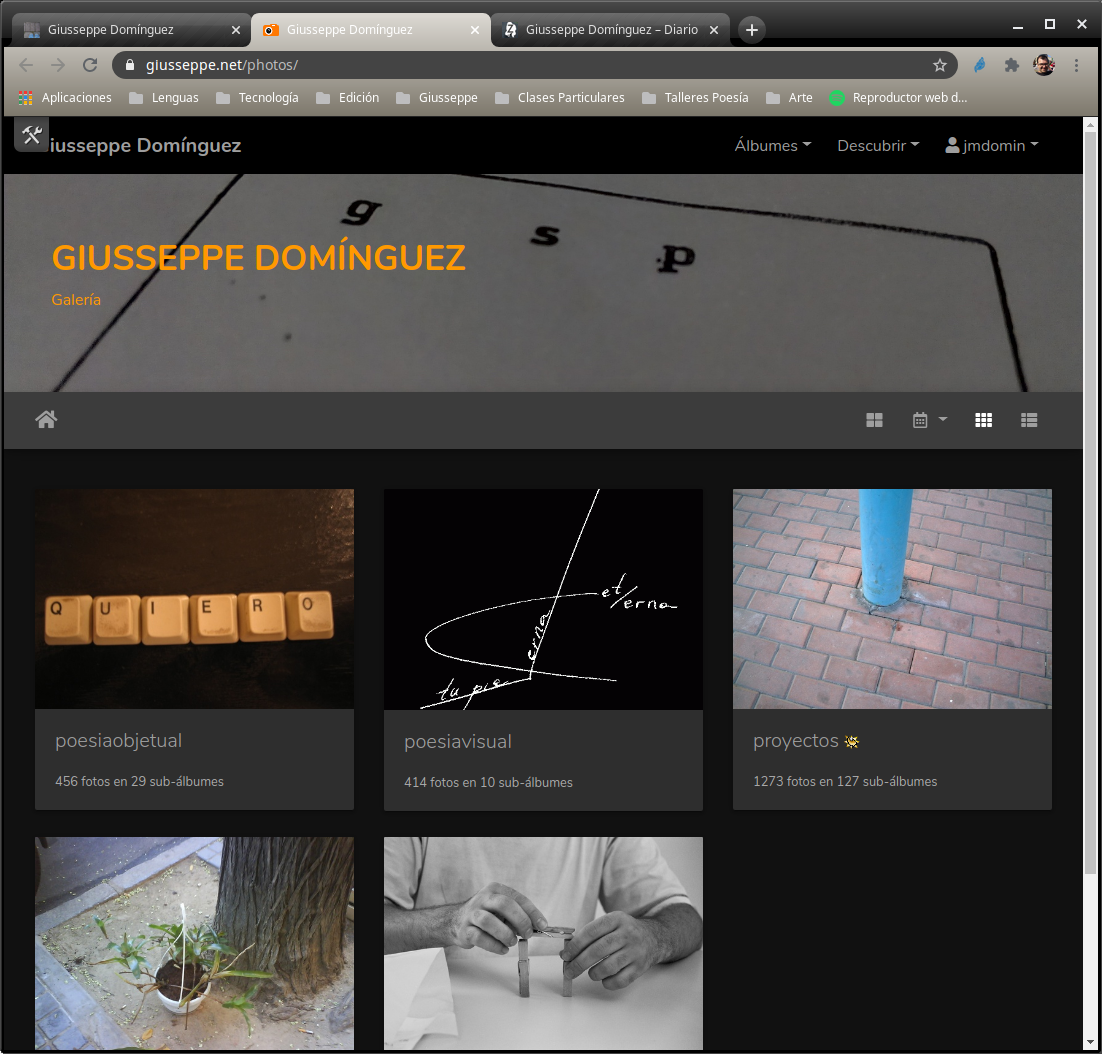
La galería en Piwigo
Pero lo más sofisticado fue cuando decidí que no quería utilizar ninguna de las herramientas más habituales de gestión de álbumes de fotos o imágenes para almacenar el material visual que tenía (que había tenido previamente en picassa, luego en google-photos, o para el que había desarrollado o implementado «sliders» de javascript más o menos engorrosos).
Así que «inventé la rueda» instalando en mi hosting una aplicación llamada Piwigo (open source para más datos) que maneja y almacena las imágenes: la galería.

Subirlas a ese espacio requerían, para no ser demasiado pesadas en término de tamaño de archivo, su procesamiento, reducción de resolución, renombrado para evitar caracteres especiales, minúsculas para homogeneizar, etc… que hice gracias a la programación, pues hablamos de más de 3000 imágenes.
Unificar estas tres componentes y que parezcan una sola web y no múltiples ha sido complejo, pero lo más difícil todavía fue revisar reordenar y modificar todo el trabajo que tenía más o menos mal documentado desde el 2008 (fecha de la última actualización importante de la web) hasta hoy.
12 años de trabajo que han sido fructíferos en términos de obra, de producción casi industrial, de proyectos complejos y largos… muchos de los cuales no habían visto la luz hasta hoy.
Ahora siento un alivio considerable y una extraña sensación de vacío, sigo teniendo material en curso, en lo que estoy trabajando que aún no está en esta web, pero ya sé dónde ponerlo cuando acabe.
En resumen:
- Marzo: Pruebas de personalización de temas de blog (con instalaciones en desarrollo sobre una raspberry, para no «romper» nada importante), así como elección de tipo de letra, colores…
- Abril: Ordenación de material visual, de documentación de acciones, revisión de trabajos pendientes de un final…
- Mayo: Creación de la base de datos Piwigo para almacenamiento de las imágenes. Elección y personalización del tema elegido. Por momentos, parece algo superfluo que se podría haber hecho agrupando esto con el Diario en WordPress.org, pero me resulta más fácil compartimentar.
- Junio: Creación de la web base. Generación de una plantilla dinámica, pero que no haga uso de javascript salvo en lo imprescindible sino que sea responsive y con animaciones pero exclusivamente basándome en estándares CSS3 y HTML5 (me encantan las etiquetas «semánticas»).
Han sido meses de confinamiento y agradezco (a mí mismo, supongo) haber tenido el tiempo para poder afrontar algo como esto que muchas de las veces, mientras lo estaba haciendo dudaba que tuviese el más mínimo sentido en esta época de red social y publicación en plantilla.
Espero que me dure el trabajo principal, si no una docena de años como la anterior web, por lo menos más de 5 años.